One of the popular features of Blogger Blogspot Templates is the Featured
Post Slider or Slideshow Carousal.Not too long ago a very plain Image Slider was the best you could hope for and you were lucky to even get that.However now with so many awesome Free Blogger Templates and Designers creating templates and converting Css and Wordpress Themes to Blogger the options are fantastic.We constantly see templates of premium quality with stunning
Image Sliders available for free download.In this post i will list 16 of the Best Blogger Templates With Featured Post Sliders, Image Sideshows and Picture Carousals.All the Sliders are created with jQuery which allows some cool features such as the transitions (The effect between each slide).
So in no particular order here is the list !
Sixteen Free Blogger Templates With Fitted Featured Sliders
-Click On The Screenshot Of Each Template For The Demo and Download Details.
Namisan - Stunning Slider Blogger Template
Namisan has the latest jQuery Featured Slideshow from Cu3er with stunning transitions that completely slice up the images between slides.A well coded template packed with gadgets and features Namisan has a two column layout with right sidebar.

Ocenolis Magazine - Advanced Blogger Template
A colorful Three Column Blogger template with Two right sidebars.The Featured Slider, Image Slideshow Displays the images in a stacked fashion which rotate on click.

Nyke - Magazine Blogger Template
The Featured Slider, Image Slideshow has a very unique rounded bottom and a number of coll transitions between images.The template has a two column layout with right sidebar.

Floor - jQuery Rich Blogger Template
This is a dark colored template with a right sidebar.This template has a featured Carousal section brilliantly built into the design.Using jQuery the slides, info and link approach from different directions.

Game Madness - Assassins Creed Blogger Template
The Featured Slider, Image Slideshow on the Game Madness template spans the full width of the blog with nice transitions from each corner.The template has lots of extra gadgets and a gaming theme.

MoonLight - Clean Magazine Blogger Template
The Featured Slider, Picture Slideshow on Moonlight has a more simple design but fits neatly above the posts with auto scroll and manual scroll options.The template has a minimalist design with two columns and a right sidebar.

Simplex Buzz - Full Background Slideshow
Simplex Buzz has a very unique Slideshow indeed as the blogs entire background is the slideshow !.Then template also has a secondary featured posts section and a two column design with right sidebar.

Oracle - Advanced Magazine Blogger Template
Oracle has a beautifully fitted Featured Slider, Image Slideshow with the sides fading away.The slides auto scroll with a manual scroll option.The template also has a two column magazine design with a left sidebar.

Extreme - Portfolio Magazine Blogger Template
Extreme Portfolio has a full featured section below the header were users can scroll through featured posts.The template also has a second categories section and a two column layout with right sidebar.

Superb - Advanced Blogger Template
Superb has a really amazing and unique Featured Slider, Image Slideshow.The slides are stacked and move across with the titles listed vertically on the side.Superb has lots of other great features and a two column layout with right sidebar.

Modern Photography - Abstract Style Template
Modern Photography is a specialist Blogger template with a cool large Featured Slideshow, Image Carousal.The slider has a continues scroll and manual scroll option.The layout is two column with a right sidebar.

Calenotis - Photographers Magazine Blogger Template
Calenotis has a beautiful full width Featured Slider Slideshow that has a 3D design.The slides are on auto scroll with a number of different transitions.The template also has a professional magazine design with a two column right sidebar layout.

Magulesco -Featured Magazine Blogger Template
Magulesco has an extremely clean professional design.The Featured Slider Slideshow sits over the header and body with a wide crisp design.The slides have some neat transitions with description section on each.The template also has a two column magazine design with right sidebar.

Dimenzion - 3D Style Blogger Template
Dimenzion has a classic featured slider with the featured posts listed to the right of the slides for navigation.The templates design is bright and somewhat unique with a two column right sidebar layout.

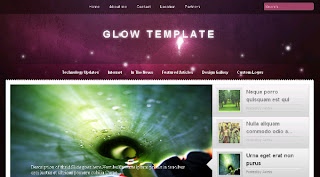
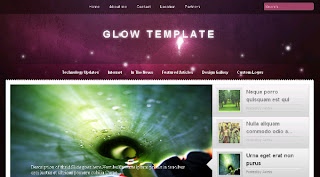
Glow - Free Premium Blogger Template
Glow has a beautifully constructed Featured Slider Slideshow.The slides are visible as thumbnails on the left of the full size slider.The template also has a glowing two column magazine design with right sidebar.

Mahasoli Tribune - Magazine Blogger Template
Mahasoli Tribune features a stacked style image slider, each image has a description and all images overlap to open out when clicked.The template has a magazine design with a two column right sidebar layout.

That's the list have you a favorite ?
Maybe you can see my
template on there? Haha
How to add jQuery Image Hover Fade Effect
HTML Color generator
Source : http://www.spiceupyourblog.com/2011/06/blogger-templates-featured-slideshow.html